고정 헤더 영역
상세 컨텐츠
본문
HTML이란?
HTML(HyperText Markup Language)란 웹페이지의 구조와 컨텐츠를 나타내기위해 사용되는 코드이다.
예를들면, 여러 단락으로 구성된 컨텐츠를 나타낼 수도 있고, 리스트 형태나 이미지 또는 데이터 표를 나타낼 수도 있다.
HTML은 컨텐츠 구조를 정의하는 markup language이다. HyperText란 단일 웹사이트 내에서을 연결이던 다른 사이트로의 연결이든 하나의 웹페이지에서 다른 웹페이지로의 연결을 나타낸다. 즉 HTML은 한마디로 웹페이지 간을 연결해주는 컨텐츠 구조 및 표현이라고 생각 하면 된다.
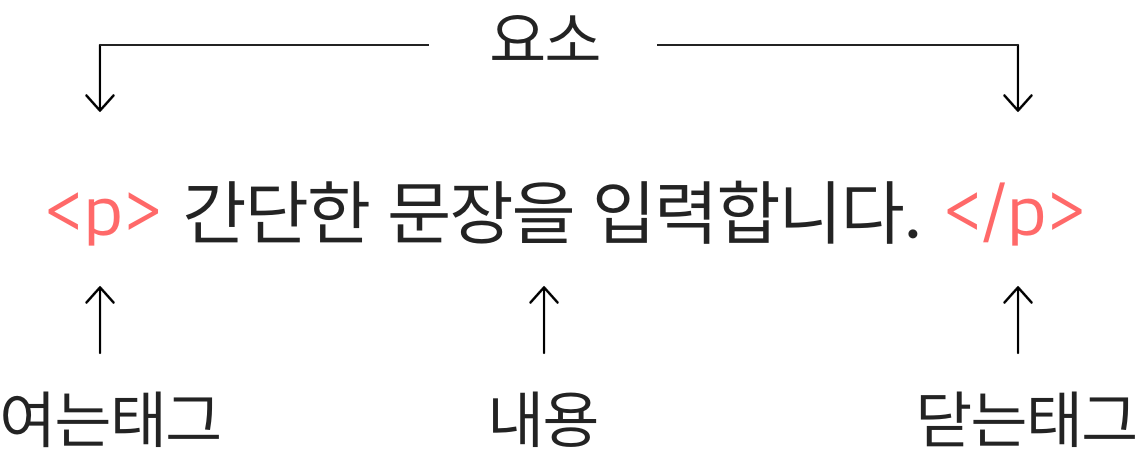
HTML은 여러개의 '요소(element)'로 구성된다. 이 요소와 "<" 와 ">" 둘러쌓여져 구성된 '태그(tag)'는 각각의 표현과 기능을 한다. 이렇게 감싸진 태그는 단어나 이미지등 다양한 기능과 표현이 가능하다.
우리가 만약 단순한 문장을 표현하고 싶다면 paragraph tag(<p></p>)를 통해 다음과 같이 표현할 수 있다.
<p> 간단한 문장을 입력합니다. </p>
HTML 요소 구성

요소(element)의 기본 구성은 다음과 같다.
- 여는 태그 : 요소의 이름과 꺾인 괄호로 구성되어있다. 요소의 시작이라고 생각하면 된다.
- 닫는 태그 : 슬래시 "/"가 포함된다는 것 빼고는 여는 태그와 구성은 같다. 요소의 끝이며 태그는 반드시 닫는 태그가 있어야 하나.
요소의 종류에 따라 닫는 태그가 필요없는 요소도 있다. - 내용 : 여는 태그와 닫는 태그 사이에 오는 컨텐츠이다.
- 요소 : 여는 태그 + 내용 + 닫는 태그를 합쳐 요소(element)라고 한다. 요소의 이름은 기본적으로 대소문자를 구분하지않지만 관습적으로는 소문자 사용을 추천한다.
요소의 속성(attribute)

속성(attribute)은 실제 컨텐츠에 표시 되지 않는 추가적인 정보를 포함할 수 있다. 위의 경우 class가 속성의 이름이고 first-text 가 속성의 값이다. class란 속성은 스타일 정보나 기타 기능을 추가하기 위한 유일하지않은(다른 요소에도 쓸 수 있다는 뜻) 구분자로 쓰인다.
각 속성(attribute)에는 class, id, styles 등등 다양한 종류가 있다. 이는 나중에 천천히 배우도록 하자.
- 속성은 여는 태그의 이름에 한칸 띄고 사용하면 여러 속성이 사용될때도 마찬가지로 한칸씩 띄고 쓴다.
- 속성은 등호( = )로 할당한다.
- 속성값은 따옴표로 감싸준다.
불린 속성(Boolean attribute)
몇몇 속성은 값이 없이 boolean 값만 가지는 속성도 존재한다. 불린 속성의 경우 속성의 이름만 써줌으로서 할당할 수 있다.
예를 들어 disable란 속성은 <input> 요소(입력을 위한 요소)에 할당하면 더이상 입력을 할 수 없게된다.
<!-- <input> 요소를 사용할 수 없다. -->
<input type="text" disabled>
<!-- disabled가 없으므로 <input> 요소를 사용할 수 있다. -->
<input type="text">
속성 값의 따옴표 생략(Omitting quotes)
때때로 속성 값의 따옴표가 생각되있는 경우를 볼 수 있다. 특정 환경에서 속성값의 따옴표가 생략이 될 수 있지만 문제가 충분히 발생 할 수 있으므로 속성 값에는 따옴표를 반드시 써주는게 좋다.
따옴표 ? 쌍따옴표?
스타일의 문제이므로 뭘 쓰든 상관은 없다. 선호하는것을 골라 사용하면 된다. 그러나 몇몇 주의해야할 점이 있다.
<a href="https://www.tstory.com"> A link to Tstory </a>
<a href='https://www.tstory.com'> A link to Tstory </a>
당연한 얘기지만 따옴표와 쌍따옴표를 섞어서 쓰면 안된다.
<a href="https://www.tstory.com'> A link to Tstory </a>
만약 한 종류의 따옴표를 사용했다면 , 속성의 값에는 다른 종류의 따옴표를 사용할 수 있다.
<a href="https://www.tstory.com" title ="Isn't this cool?"> A link to Tstory </a>title의 속성 값이 따옴표(')를 포함하므로 속성값은 쌍따옴표로 감싸준다. 당연하지만 그냥 따옴표로 감싸주게 되면 에러가 난다.
<a href='https://www.tstory.com' title ='Isn't this cool?'> A link to Tstory </a>
요소 중첩(Nesting element)
요소 안에 요소를 추가적으로 넣을수 있는데 이를 '중첩'이라고 한다. 예를 들어 아래 문장에서 '매우'란 단어를 강조하기 위해
<strong> 태그로 감싸주게 되면 <p>태그안에 <strong>태그가 중첩되게 된다.
<p> 이 문장은 <strong>매우</strong> 간단한 문장입니다. </p>
요소의 중첩시 중요한 사항은 각각의 태그들이 내부든 외부든 잘 닫혀야한다는 것이다. 아래와 같이 엇갈려서 닫히면 안된다.
<p> 이 문장은 <strong>매우 간단한 문장입니다. </p> </strong>
빈 요소(Empty elements)
몇몇 요소들은 내용이 없는 경우가 있다. 이를 빈 요소라고 부른다. 빈 요소의 대표적인 것이 이미지를 나타내기위한 요소인 <img>이다.
<img src="images/example.png" alt="There is no image">위에서 배웠던거 처럼 <img> 요소(element)에는 두가지 속성(attribute)가 있지만 컨텐츠와 닫은 태그가 존재하지않는다. 이는 이미지 요소가 내용에 영향을 줄 필요가 없이 홈페이지에 이미지를 심는 역할을 하기 때문이다.
블록 요소(block-level elements) 와 인라인 요소(inline elements)
HTML에서는 중요한 두가지 종류의 요소가 존재한다. 블록 요소(block-level elements)와 인라인(inline elements) 요소이다.
- 블록 요소는 페이지에서 보이는 블록이다. 블럭 요소는 요소가 추가 됨에 따라 개행되어 새로운 줄에 표시된다. 대체로 구조적 요소이다. 예를들면 블록 요소는 대제목, 문단, 리스트, 네비게이션 메뉴, 푸터등을 표현할 수 있다.
블록 요소는 인라인 요소 안에 중첩하지않지만 블록 요소끼리는 중첩한다. - 인라인 요소는 블록 요소안에 포함되는 요소로 문서의 내용의 작은 부분만 감싼다. 인라인 요소는 추가 되더라도 개행이 되지않는다.
인라인 요소는 보통 글등과 같이 쓰인다.
이 두가지 종류는 반드시 기억하는게 좋다. 나중에 CSS를 배울때도 블록 요소와 인라인 요소의 개념을 이해해야 좀 더 수월하게 할 수 있다.
가장 큰 차이점은 블록 요소는 추가시 개행(줄바꿈)이 되고 인라인은 개행이 안되는것, 블록 요소는 너비와 높이를 임의로 지정할 수 있지만 인라인 요소는 컨텐츠 크기만큼 설정되고 너비와 높이를 지정할 수 없다.
HTML 문서(HTML document) 구성
기본적인 HTML문서의 구조는 다음과 같다.
<!DOCTYPE html>
<html lang="en-US">
<head>
<meta charset= "utf-8">
<title>My frist page</title>
</head>
<body>
<img src="images/index_image.png" alt="There is no image">
</body>
</html>
- <!DOCTYPE html> : 문서타입(doctypes)을 나타내는 필수적인 머리말이다. 예전에는 문서타입(doctype)은 HTML 페이지가 괜찮은 HTML 페이지인지를 판단하기 위한 일련의 규칙에 대한 링크의 역할하고 자동 오류 검사등 기타 유용한 것들을 의미했지만 오늘날은 문서가 잘 작동하는지만 확인한다.
- <html></html> : <html> 요소는 전체 페이지의 모든 컨텐츠를 감싸는 요소이다.
- <head></head> : <head> 요소는 페이지에 표시되지않는 모든 것들을 포함하는 컨테이너이다.
예를 들면 검색하면 표시될 페이지의 설명 및 키워드라던지, 컨텐츠를 꾸미기 위한 CSS 파일을 불러온다던지, 문자열의 형식을 선언하는 등등.. - <meta charset="utf-8"> : <meta> 요소는 html에 사용될 여러 메타정보들을 설정하는데 사용된다. 이 경우는 문자열의 형식을 어떤것을 쓸건지를 설정하기 위해 사용됐다.
- <title></title> : <title> 요소는 홈페이지의 제목을 표시한다. 브라우저의 탭의 이름이나 즐겨찾기 이름으로 사용된다.
- <body></bodY> : <body> 요소는 페이지에 방문했을때 보여주고 싶은 글, 이미지, 비디오등등 모든 컨텐츠 내용을 포함하는 요소이다.
HTML안의 공백(Whitespace in HTML)
<p>Dogs are silly.</p>
<p>Dogs are
silly.</p>HTML 요소의 컨텐츠에 아무리 많은 공백을 넣어도 상관없지만, HTML parser는 연속된 공백을 하나의 공백으로 줄여서 렌더링(화면에 표시를 의미)을 한다. 그래서 요소 안의 컨텐츠의 공백은 의미가 없지만 가독성을 위해서 공백을 넣는다. 요소의 중첩의 늘어남에 따라 가독성이 떨어져서 태그를 닫지 않는등의 실수를 할 수 있기 때문에 적당한 공백은 코드작성에 편리함을 준다.
HTML 주석
어떤 언어를 배우던 주석은 기본적으로 배우게 된다. 각 언어마다 주석하는 방법은 조금씩 상이하다. HTML의 경우 주석을 달기 위해서
<!-- 와 --> 사이에 코드를 작성하게되면 주석처리가 되어 화면에 표시되지 않게 된다. 주석의 경우 종종 쓰이므로 알아두면 좋다.
<p>I'm not inside a comment</p>
<!-- <p>I am!</p> -->
참고





댓글 영역